Tutoriel pour HTML5 Slideshow Maker
Comment créer un diaporama HTML5 avec HTML5 Slideshow Maker?
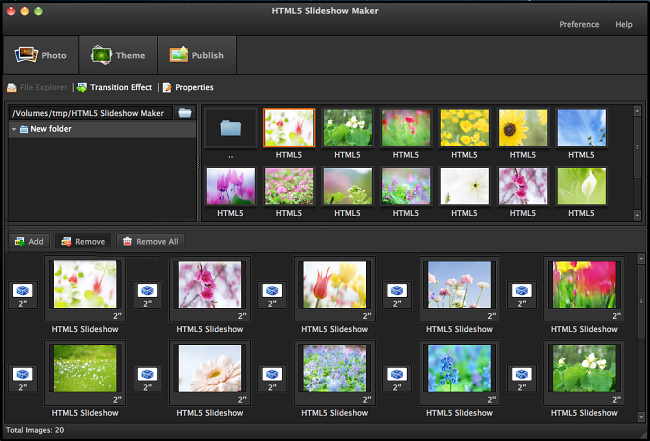
Etape 1. Organisez vos photos
Dans l'explorateur de fichiers "File Explorer", vous pouvez glisser-déposer des photos désirées au milieu dans le panneau inférieur. Ou vous pouvez profiter des 3 boutons pour éditer les photos. "Add" pour ajouter les photos dans le diaporama, "Remove" pour supprimer les photos sélectionnées, "Remove All" pour effacer toutes les photos dans le diaporama.

Etape 2. Personnaliser des effets de transition, des paramètres et le modèle
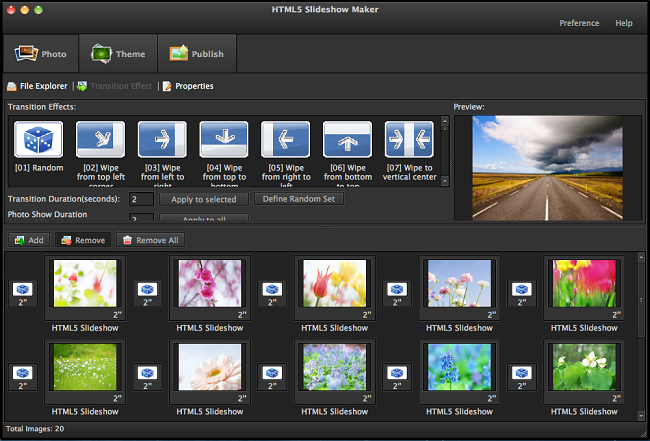
1) Définir des effets de transition
Cliquez sur l'onglet "Transition Effect" pour ouvir le panneau de transition. HTML5 Slideshow Maker permet d'ajouter les effets de transition automatiquement entre chaque deux images. Vous pouvez ignorer cet étape si vous n'avez pas envie de définir un par un les effets.
Dans cette page, vous avez d'autres paramètres à modifier:
- "Transition Duration" pour définir la durée de chaque effet de transition;
- "Photo Show Duration" pour définir la durée d'affichage de chaque photo;
- "Define Random Set" pour définir la liste des effets de transition;
- "Apply to selected" pour appliquer la liste des effets de transition pour les photos sélectionnées;
- "Apply to all" pour appliquer la liste des effets de transition pour toutes les photos dans le diaporama.

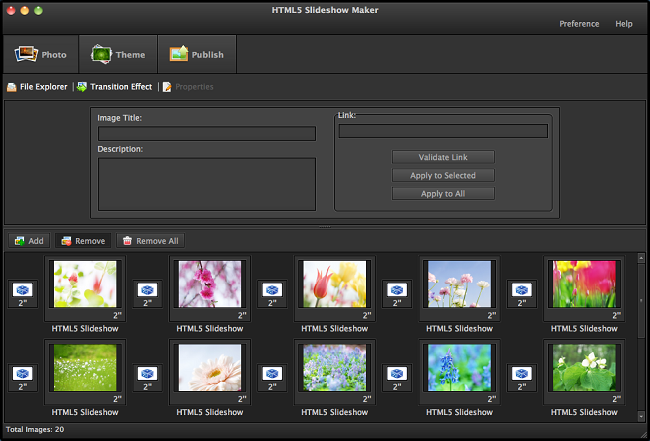
2) Ajuster la propriété
Sous l'onglet "Properties", vous pouvez éditer le title d'image, ajouter la description et un lien pour chaque photo.
- Validate Link - Vérifier si le lien à ajouter est valide;
- Apply to Selected - Appliquer les proprités pour les photos sélectionnées;
- Apply to All - Appliquer les proprités pour toutes les photos dans le diaporama.

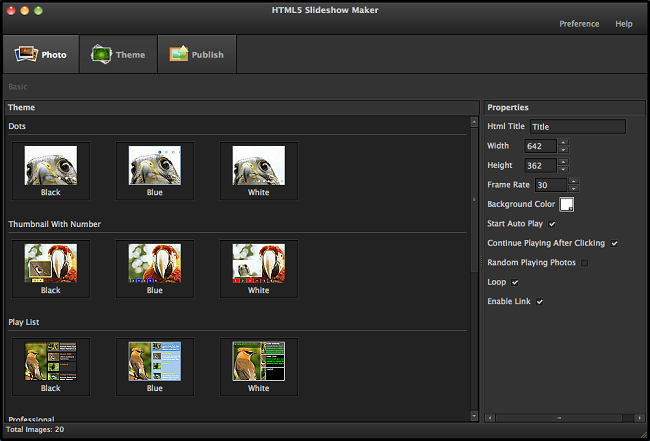
3) Choisir un modèle
Ouvrez la fenêtre "Theme". Vous avez de nombreux modèles à choisir. Sélectionnez un modèle et modifiez les propriétés à droite pour optimiser votre diaporama.
- Html Title - titre des fichiers HTML qui affiche dans le navigateur
- Width/Height - largeur/hauteur de diaporama
- Frame Rate - nombre d'images affichées par seconde
- Background Color - Couleur de fond
- Start Auto Play - cocher pour démarrer la lecutre automatique à l'ouverture de diaporama
- Continue Playing After Clicking - cocher pour activer la lecture avec un clic
- Random Playing Photos - cocher pour activer l'affichage aléatoire des photos
- Loop - cocher pour boucler le diaporama
- Enable Link - cocher pour activer les liens sur les photos

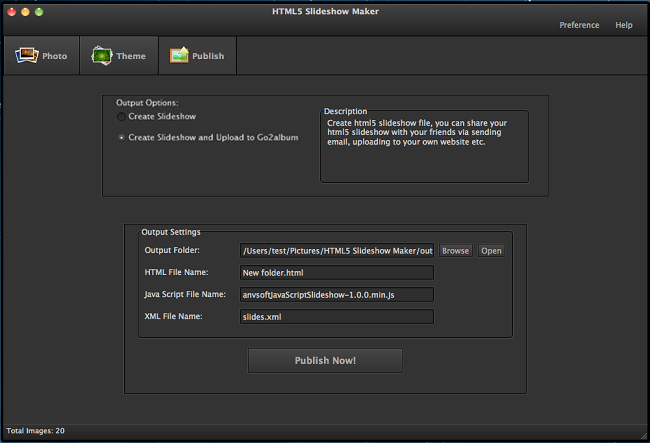
Etape 3. Publier la création
Cliquez sur "Publish" pour publier votre projet. Suite à les 2 options proposées - "Create Slideshow" et "Create Slideshow and Upload to Go2Album", vous pouvez exporter directement un diaporama ou publier et charger le diaporama vers notre serveur gratuit Go2Album.
Ensuite, vous pouvez éditer le dossier de sortie et renommer les fichiers de sortie. Il faut mieux garder le nom du fichier Java Script et XML.
Si tout est prêt, cliquez sur "Publish Now!" pour publier votre création.

Services
Freeware pour Windows
Apps pour Windows
- Syncios Data Transfer

- Syncios Data Recovery

- Video Converter Ultimate

- Any Video Converter Pro
- Any DVD Converter
- Any DVD Cloner Platinum
- Any DVD Cloner Pro
- Any DVD Cloner Express
- NoteBurner M4V Converter
- NoteBurner Audio Converter
- Photo DVD Maker
- HTML5 Slideshow Maker

- Photo Slideshow Maker Pro
- Photo Slideshow Maker Pla
- PDF Converter Pro

- Web FLV Player Pro
